
CONTENT
こんにちは、エンジニアのDです。
今回はWindows11でLaravel × Vue.jsの開発環境構築の第3回です。
今までの経緯は以下のような形になっています。
記載内容におかしな点、間違っている点もあると思いますが、ご留意いただければと思います。
※おかしな点、間違っている点、改善案については、遠慮なくコメント欄に記載してください!
バージョンについては、環境構築時点のものですので、適宜読み替えをお願いします!
1. Gitのインストール
1-1. Git のダウンロード
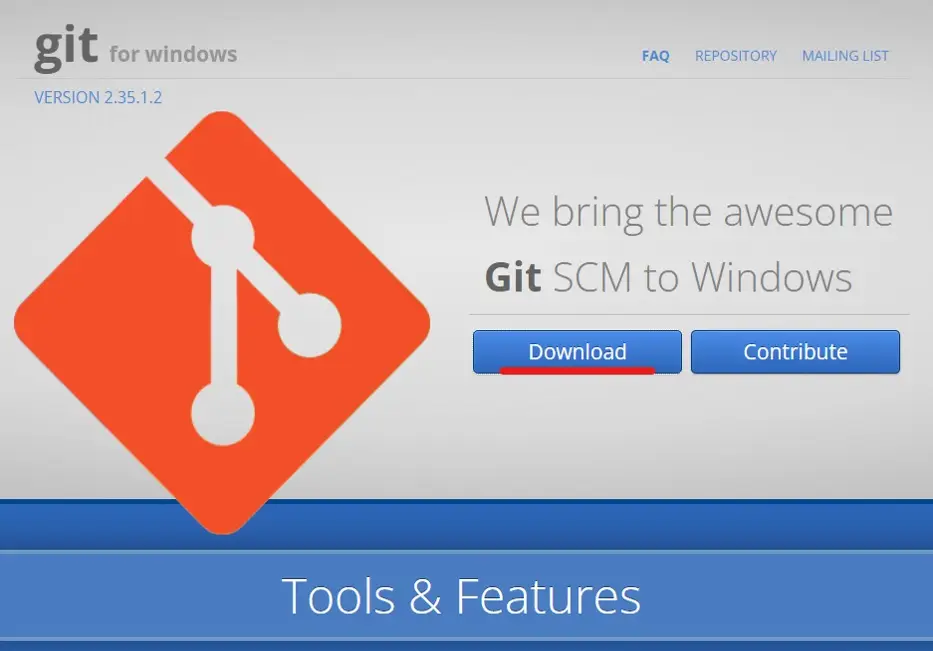
次のURLから Git for Windows をダウンロードします。
https://gitforwindows.org/

1-2. Git のインストール
ダウンロードした Git for Windows を実行します。インストールようのウィザードは、特に何もせずそのまま進行でOKです。(変更したい箇所があれば変更してOK)
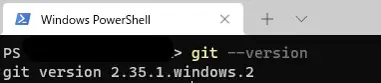
完了後、Windows Terminal(PowerShell、コマンドプロンプト等)で git --version を実行して、バージョンが表示されればOKです。

2. Laravelのインストール
Windows Terminal(PowerShell、コマンドプロンプト等)を起動し、Laravelプロジェクトを作成する場所に移動します。今回は C:\workspace 直下に作成することにします。C:\workspace に移動後、次のコマンドを実行してLaravelをインストールします。
[Laravelプロジェクトを作成するフォルダ名] の部分は何でも大丈夫です。
composer create-project --prefer-dist laravel/laravel [Laravelプロジェクトを作成するディレクトリ名]
今回は laravel_dev としてコマンドを実行してみます。(少し時間がかかります)
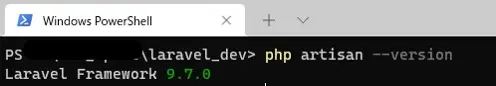
インストール処理が完了したら、Laravelプロジェクトのディレクトリ( 今回は C:\workspace\laravel_dev )に移動し、php artisan --version を実行してLaravelのバージョンを確認します。

次に、Laravelの初期ページを確認します。
php artisan serve を実行して、表示されたURL(通常は http://127.0.0.1:8000)にブラウザでアクセスしてみます。

これでGitとLaravelが使える状態にはなりました。
次回は、フロントエンド開発を進めるにあたって必要になるライブラリ等について書いてみたいと思います。

